6.4. El método map()
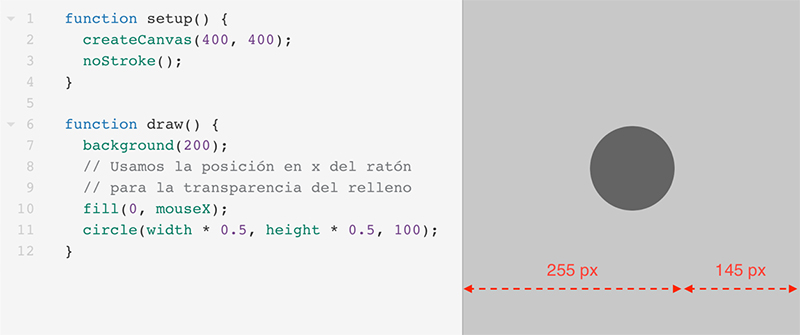
A la hora de utilizar la interactividad para controlar parámetros de nuestros sketches, nos veremos muchas veces en la necesidad de tener que ajustar los valores que el dispositivo interactivo nos devuelve. Por ejemplo, podríamos querer usar la posición del ratón en nuestro canvas para controlar la transparencia de alguna de las figuras que dibujamos. Veamos un ejemplo sencillo:

Fuente: elaboración propia.
Lo ideal sería que pudiésemos ajustar el rango de los valores que mouseX nos entrega para que se ajusten a los valores que fill() espera para que la interacción tenga sentido. Para ello, podemos usar el método map(), al que pasamos como parámetros el valor que queremos «remapear», el mínimo y el máximo que estos valores pueden alcanzar y el nuevo rango al que los queremos ajustar.
map(input, inputMin, inputMax, outputMin, outputMax);
En nuestro caso, el valor que queremos «remapear» sería mouseX, cuyos límites serían 0 y el ancho de nuestro canvas (width), mientras que el mínimo y el máximo del nuevo rango serían 0 y 255. Por lo tanto, el método quedaría así:
map(mouseX, 0, width, 0, 255);
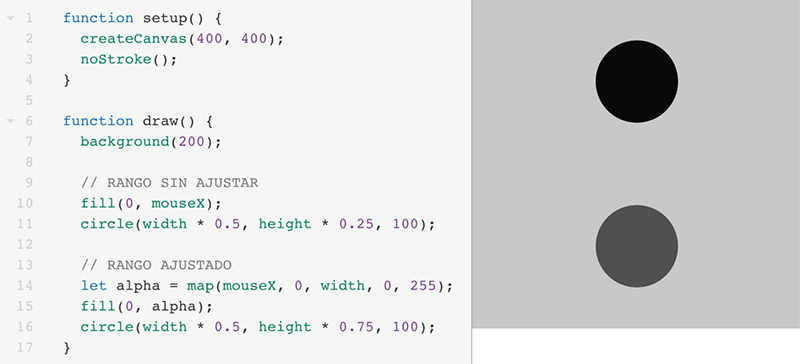
Pongámoslo en funcionamiento:

Fuente: elaboración propia.
En la figura 74 tenemos en la parte superior del canvas un círculo cuya opacidad no está ajustada al rango completo de valores posibles de mouseX, mientras que el círculo de la parte inferior sí tiene su opacidad ajustada del rango (0, 400) que puede alcanzar mouseX al rango (0, 255) que puede tomar su opacidad.