3.6. Funciones
Además de las variables, otra herramienta que nos va a resultar de gran ayuda a la hora de organizar nuestro código y hacerlo más modular son las funciones. Ya hemos utilizado unas cuantas funciones que P5 nos ofrece, como pueden ser createCanvas(), ellipse() o fill(). A partir de ahora seremos capaces también de crear nuestras propias funciones cuando necesitemos realizar tareas más complejas que las que las funciones de P5 nos permiten realizar. Imaginemos, por ejemplo, que queremos dibujar un ojo como el de la siguiente imagen:

Fuente: elaboración propia.
Desafortunadamente, no existe una función en P5 eye() que nos permita dibujar directamente un ojo, pero sí que conocemos todas las funciones necesarias para dibujar todas sus partes.
Sería algo así:

Fuente: elaboración propia.
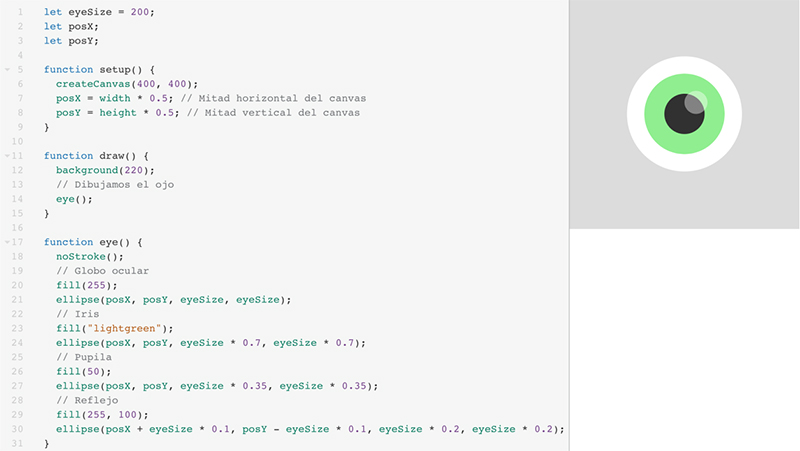
Hemos definido unas variables para el tamaño y la posición del ojo, y luego hemos dibujado y rellenado de color las distintas elipses que definen su dibujo. Además, los tamaños de las elipses son proporcionales al tamaño total del ojo, por lo que, si cambiamos la variable eyeSize, todos los demás elementos variarán en función de esta.
Es ahora cuando podemos recopilar todo este código que nos dibuja el ojo y meterlo en nuestra propia función:

Fuente: elaboración propia.
Como ya habréis podido observar, para definir una función seguimos la siguiente estructura:
function miFuncion() {
// Aquí dentro todo lo que hace mi función
}
Primero necesitamos la palabra clave function para que P5 sepa que vamos a definir una función; a continuación, el nombre que le queramos dar a nuestra función seguido de unos paréntesis y unas llaves dentro de las cuales estará el cuerpo de nuestra función, el código que queremos que ejecute.
Y para invocarla desde otra parte del código únicamente necesitaremos escribir miFuncion().
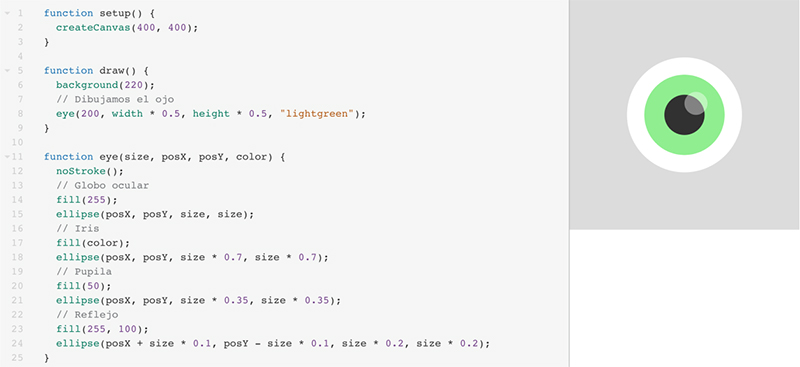
Este tipo de funciones nos pueden servir para organizar mejor nuestro código y para encapsular funcionalidades complejas. Sin embargo, tal y como la hemos definido, nuestra función eye() no es demasiado útil. Siempre dibujará el ojo en la misma posición, con el mismo tamaño y los mismos colores. Nos sería de gran utilidad poder crear una función como ellipse(), a la que le podemos dar una serie de parámetros que personalizan cómo y dónde ha de dibujarse la elipse. Para ello, en la siguiente sección veremos cómo añadir parámetros a nuestras propias funciones.