7.5. Movimiento aleatorio
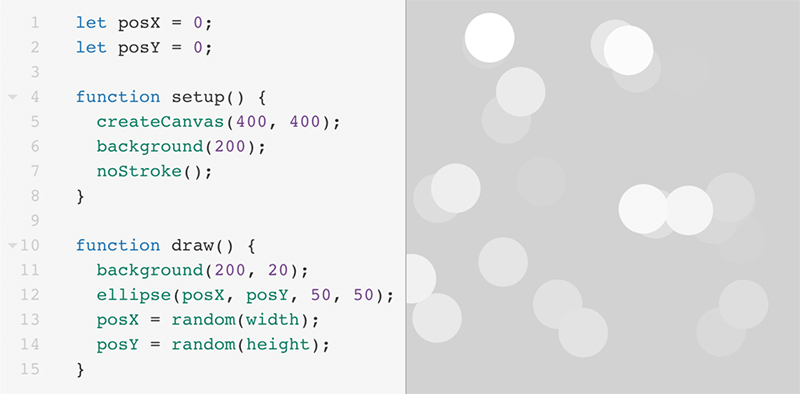
En temas anteriores hemos utilizado el método random() para obtener valores aleatorios. Podemos usar estos valores para cambiar en cada frame las coordenadas en las que dibujamos alguna de nuestras figuras. Veamos un ejemplo:

Fuente: elaboración propia.

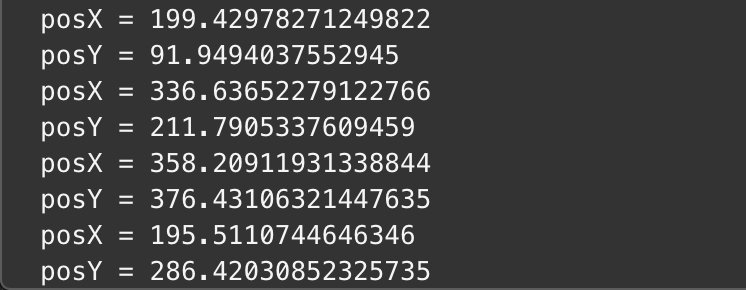
Fuente: elaboración propia.
Random walk
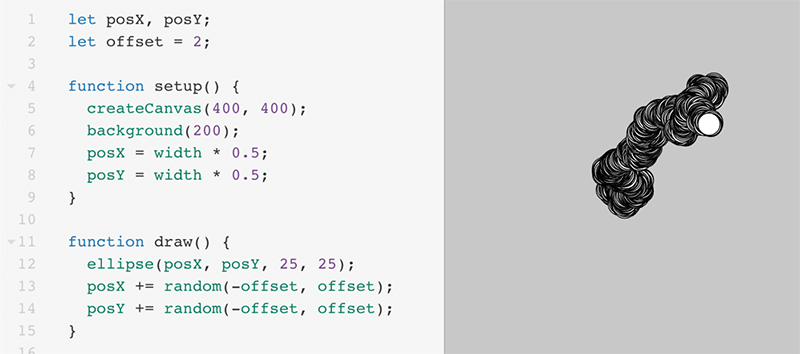
Una de estas técnicas es el random walk: paseo aleatorio. En esta, en lugar de utilizar los valores de random() directamente para establecer la posición de la figura que queremos mover, tendremos una posición inicial a la que sumaremos un pequeño valor aleatorio en cada frame. Veámoslo en acción:

Fuente: elaboración propia.
Partiendo desde el centro del canvas, en cada frame sumamos una pequeña cantidad, definida en este caso con la variable offset, a la posición del círculo tanto en el eje x como en el y. De esta manera, nuestro círculo se moverá entre –2 y 2 píxeles en ambas direcciones cada vez que se ejecuta el draw().
Noise
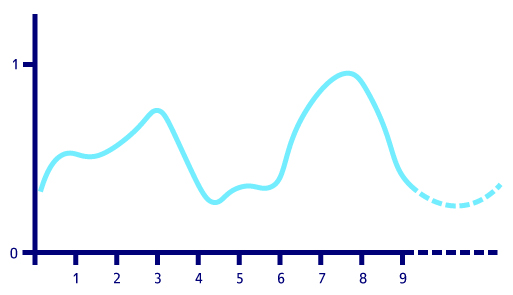
Otra de las técnicas para obtener un movimiento aleatorio más orgánico es utilizando el método de P5 noise(). Este método nos devuelve valores pseudoaleatorios entre 0 y 1 utilizando una función de ruido Perlin (Perlin noise). Esta función, creada por Ken Perlin para generar las texturas de la película Tron de 1982, es ampliamente utilizada en muchos ámbitos de la creación gráfica digital, desde para la creación de efectos de humo o fuego hasta para la distribución de los distintos paisajes del videojuego Minecraft. La ventaja que noise() nos ofrece respecto a random() es que nos otorga una aleatoriedad con continuidad, sin saltos bruscos. A continuación, podemos ver un ejemplo de función de ruido.

Fuente: elaboración propia.
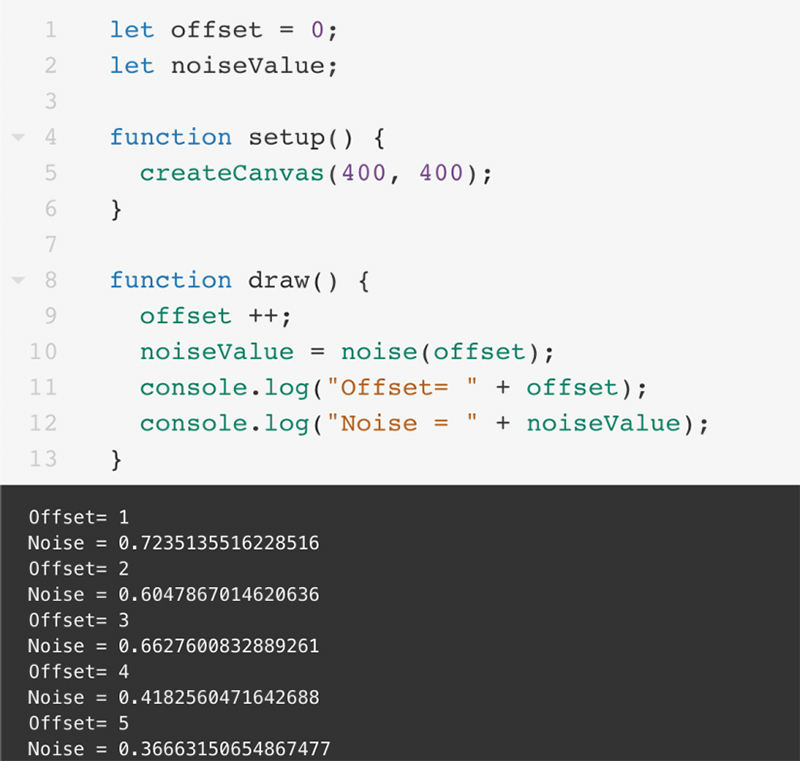
A noise() le pasamos un parámetro que equivale a la coordenada x de la función de ruido y nos devuelve el valor de la coordenada y (entre 0 y 1). En el ejemplo de la figura anterior, si le pasamos el valor noise(3), nos devolverá un valor cercano a 0,75. Si le vamos pasando a noise() valores cercanos, los que nos devuelva lo serán también. Veamos cómo podemos utilizarlo en P5.

Fuente: elaboración propia.

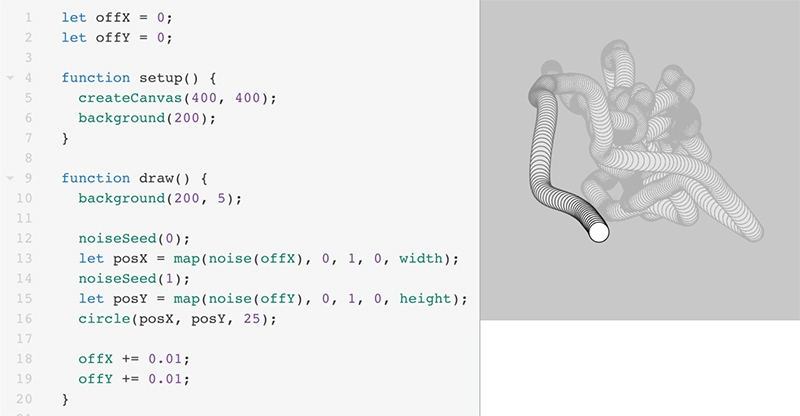
Fuente: elaboración propia.
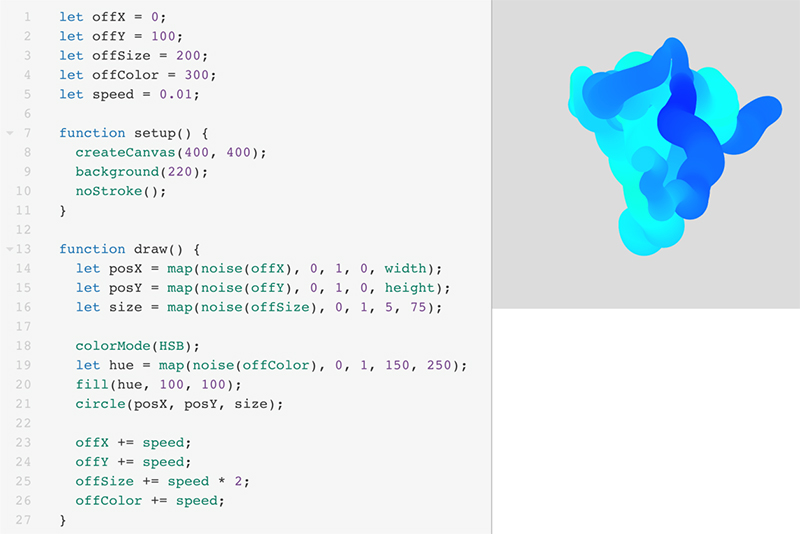
De la misma manera como anteriormente hemos utilizado los valores animados no únicamente para la posición de las figuras en el canvas sino también para su tamaño, color u otros parámetros, podemos también utilizar las animaciones aleatorias para el propósito que consideremos oportuno. Creemos un par de ruidos más para aplicarlos al tamaño y al color del círculo:

Fuente: elaboración propia.