5.5. Condicionales switch
Hemos visto anteriormente que podemos encadenar varios if-else-if cuando tengamos que elegir entre diversas opciones, algo así:
if (option == 0) {
// Opción 0
} else if (option == 1) {
// Opción 1
} else if (option == 2) {
// Opción 2
}
// Y así hasta el número de opciones que necesitemos
Para estos casos, contamos con otra estructura condicional que nos ofrece Javascript y para la que necesitamos usar la palabra clave switch:
switch (option) {
case valor1:
//Si option coincide con valor1
break;
case valor2:
//Si option coincide con valor2
break;
...
case valorN:
//Si option coincide con valorN
break;
default:
//Cuando option no coincide con ningún case
break;
}
Aquí observamos que el valor a evaluar es option y se compara con cada uno de los «casos» case. Pensémoslo de la siguiente manera: «En caso de que option coincida con valor1, ejecuto el código que le corresponde a valor1», y así para el resto de los casos. Al final del código de cada case necesitamos poner un break, otra palabra clave que lo que hace es que cuando se ejecuta el código y llega a un break, la ejecución sale del bloque en el que se encuentra, en nuestro caso hasta la llave de cierre al final del switch.
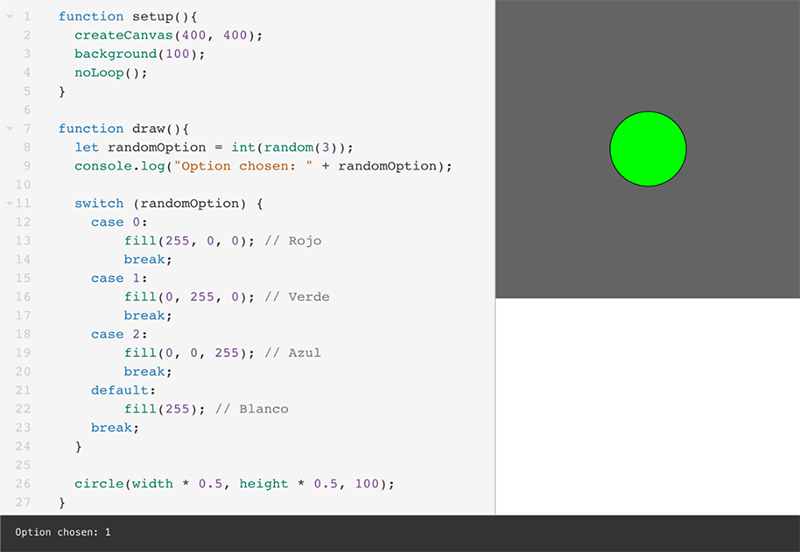
También al final del switch ponemos un caso especial: default. Nos sirve para ejecutar código en el supuesto de que option no coincida con ninguno de los case. Veamos un ejemplo práctico:

Fuente: elaboración propia.