2.7. Orden de ejecución y de dibujo
Cuando vimos la estructura de un programa de P5.js con sus funciones setup() y draw() ya comentamos que la primera se ejecuta una única vez al principio del programa y que la segunda se ejecuta continuamente en bucle después.
Es importante también recalcar que el orden en el que se ejecutan las instrucciones dentro de cada función es de arriba a abajo según las escribimos, lo cual afectará también al resultado visual que obtendremos. Veámoslo con un par de ejemplos:

Fuente: elaboración propia.
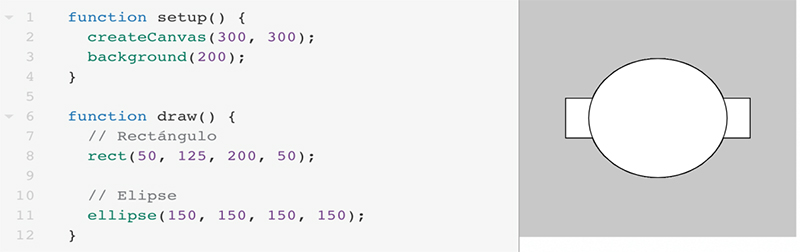
Aquí escribimos primero el código del rectángulo y después, el de la elipse. Por lo tanto, primero se dibuja el rectángulo y tras este la elipse, que queda por encima.

Fuente: elaboración propia.
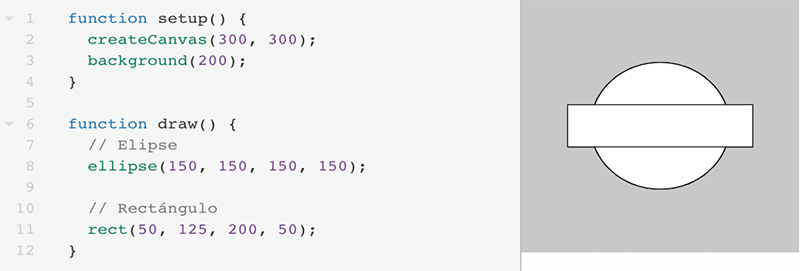
En este segundo ejemplo invertimos el orden: escribimos primero el código de la elipse y a continuación, el del rectángulo. Ahora es el rectángulo el que queda por encima.
Para aclararnos, podemos pensar en un sketch de P5.js como en una pintura al óleo: según vamos añadiendo líneas de código vamos añadiendo elementos que se superponen a los anteriores.