5.5. Condicionals switch
Hem vist anteriorment que podem encadenar diversos if-else-if quan hàgim de triar entre diverses opcions, una cosa així:
if (option == 0) {
// Opció 0
} else if (option == 1) {
// Opció 1
} else if (option == 2) {
// Opció 2
}
// I així fins al nombre d’opcions que necessitem
Per a aquests casos, comptem amb una altra estructura condicional que ens ofereix JavaScript i per a la qual necessitem usar la paraula clau switch:
switch (option) {
case valor1:
//Si option coincideix amb valor1
break;
case valor2:
//Si option coincideix amb valor2
break;
...
case valorN:
//Si option coincideix amb valorN
break;
default:
//Quan option no coincideix amb cap case
break;
}
Aquí observem que el valor per avaluar és option i es compara amb cadascun dels «casos» case. Pensem-ho de la manera següent: «En cas que option coincideixi amb valor1, executo el codi que li correspon a valor1», i així per a la resta dels casos. Al final del codi de cada case necessitem posar-hi un break, una altra paraula clau que el que fa és que, quan s’executa el codi i arriba a un break, l’execució surt del bloc en el qual es troba, en el nostre cas fins a la clau de tancament al final del switch.
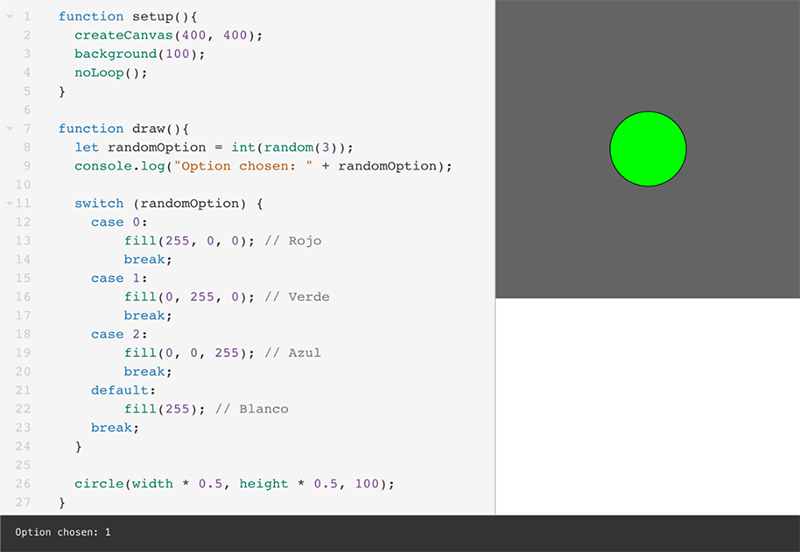
També al final del switch posem un cas especial: default. Ens serveix per executar codi en el cas que option no coincideixi amb cap dels case. Vegem-ne un exemple pràctic:

Font: elaboració pròpia.