4.3. Bucles for
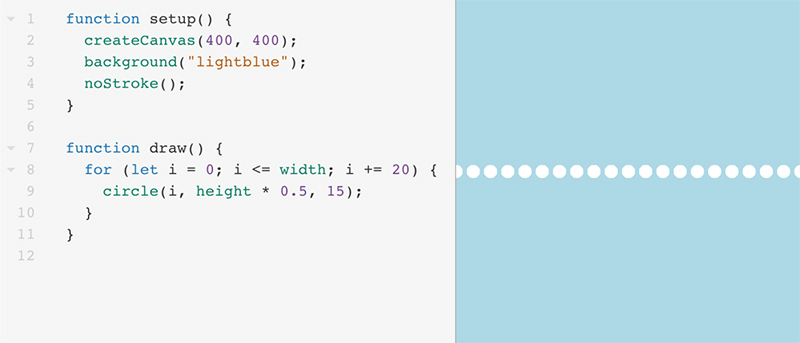
Vegem com podríem resoldre el problema plantejat en el dibuix anterior:

Font: elaboració pròpia.
// Un bucle for sempre tindrà
// l’estructura següent:
/*
for (estat inicial; test; actualització) {
Aquí el codi que s’ha d’executar
}
*/
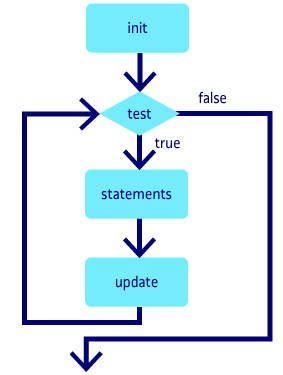
Sempre començarem utilitzant la paraula clau for; a continuació i entre parèntesis, escriurem les instruccions següents, separades per punt i coma:
- Estat inicial: aquí declarem i assignem un valor inicial a una variable que ens servirà de comptador per al nombre de repeticions que vulguem dur a terme. Per exemple, podem definir l’estat inicial amb let i = 0;, encara que pot ser qualsevol altre valor.
- Test: aquí definirem la condició que s’ha de complir perquè el bucle es continuï executant o s’acabi. Per a això, compararem el valor de la variable que hem declarat a l’estat inicial amb un altre valor a través dels operadors de comparació.
- Actualització: quan el bucle hagi completat una iteració, actualitzarem el valor de la nostra variable d’inici.
Si la condició que hem definit a test es compleix, executarem el codi que tinguem en el cos del bucle for, entre les claus. Si no es compleix, el bucle s’acabarà.

Font: adaptació de L. McCarthy; A. P. C. Reas; B. Fry (2015). Getting Started with P5.Js: Making Interactive Graphics in JavaScript and Processing. Make Community, LLC.
console.log("Comença el bucle");
for (let i = 0; i < 5; i ++) {
console.log("La variable i val: " + i);
}
console.log("Acaba el bucle");
Com a estat inicial estem declarant la variable i i li assignem el valor 0. Podeu usar qualsevol nom per a aquesta variable, però és bastant comú utilitzar i quan estem iterant en un bucle (i de index o índice per portar el compte).
A continuació, la condició que establim és i < 5, la qual cosa traduït a llenguatge natural seria: mentre i sigui més petit que 5. Per definir la condició, utilitzem els denominats operadors de comparació. Els més usats són els següents:
Taula 1. Principals operadors de comparació
| Operador | Descripció | Exemple |
| > | Més gran que | 5 > 2 Veritable
5 > 5 Fals |
| < | Més petit que | 0 < 5 Veritable
7 < 5 Fals |
| >= | Més gran o igual que | 5 >= 5 Veritable
0 >= 5 Fals |
| <= | Més petit o igual que | 10 <= 10 Veritable
11 <= 10 Fals |
| == | Igual que | 5 == 5 Veritable
0 == 5 Fals |
| != | Diferent que | 0 != 5 Veritable
3 != 3 Fals |
Per tant, el codi del cos del nostre bucle s’executarà mentre la nostra variable i sigui més petita que 5.
Finalment, hem de definir quin serà l’increment de la nostra variable cada vegada que s’executi el bucle. A l’exemple hem establert i ++, la qual cosa –si ho recordem del tema anterior– és una drecera equivalent a si escrivíssim i = i + 1, o cosa que és el mateix: la variable i augmentarà d’un en un cada vegada que s’executi el bucle. Si tornem al nostre exemple, en executar-lo veuríem a la consola el següent:
Comença el bucle La variable i val: 0 La variable i val: 1 La variable i val: 2 La variable i val: 3 La variable i val: 4 Acaba el bucle
La primera vegada que s’entra en el bucle la variable i val 0, per la qual cosa es compleix la condició i < 5 i s’executa el codi dins de les claus (que imprimeix a la consola el valor de i). Una vegada que ha acabat d’executar aquest codi, passa a la fase de l’increment, suma 1 a la variable i i torna a fer la comprovació de la condició; ara i val 1 (0 + 1) i es continua complint la condició. Així fins que arribem a la cinquena execució del bucle, en la qual i val 4. Quan acaba d’imprimir a la consola el valor de i, passa de nou a la fase d’increment, i passa a valer 5 i la condició ja no es compleix perquè 5 < 5 és fals. Com que no es compleix la condició, surt del bucle i executa el codi que té a continuació, que imprimeix a la consola que el bucle ja ha acabat
Si tornem al bucle que ens dibuixava els cercles de la figura 44, ens trobem el codi següent:
for(let i = 0; i <= width; i += 20) {
circle(i, height * 0.5, 15);
}
Aquí estem iniciant el bucle i també assignant a la variable i el valor de 0. Variem la condició que s’ha de complir perquè ara perquè s’executi el codi del cos del bucle, el valor de i haurà de ser més petit o igual que l’amplària del nostre canvas i l’increment aquesta vegada en lloc d’anar augmentant d’un en un augmenta de vint en vint.
En el cos del bucle utilitzem la variable i per determinar la posició horitzontal dels cercles, mentre que la posició vertical és fixa, per la qual cosa aquesta anirà augmentant de vint en vint fins a arribar al final del canvas. El primer cercle es dibuixarà a les coordenades (0, 200), el segon a (20, 200), el tercer a (40, 200) i així successivament fins a arribar a la coordenada (200, 200), en la qual es dibuixarà l’últim cercle.
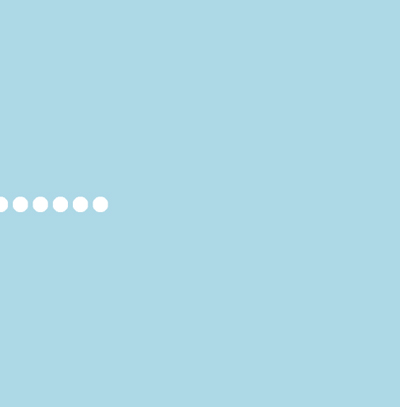
Per observar millor el funcionament del bucle, podem canviar la condició que s’ha de complir introduint una variable que ens permeti canviar fins a quin valor en horitzontal volem dibuixar els cercles:
let limit = 100;
for(let i = 0; i <= limit; i += 20) {
circle(i, height * 0.5, 15);
}

Font: elaboració pròpia.

Font: elaboració pròpia.