2.7. Ordre d’execució i de dibuix
Quan vam veure l’estructura d’un programa de P5.js amb les seves funcions setup() i draw() ja vàrem comentar que la primera s’executa una única vegada al principi del programa i que la segona s’executa contínuament en bucle després.
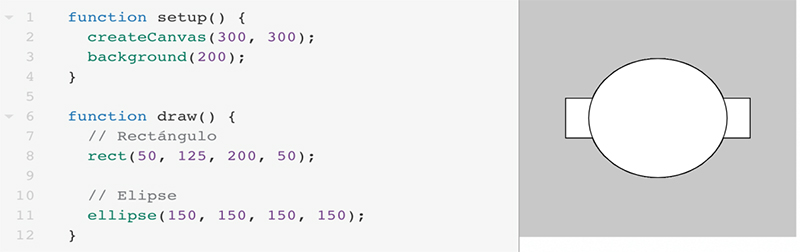
És important també recalcar que l’ordre en el qual s’executen les instruccions dins de cada funció és de dalt a baix segons les escrivim, la qual cosa afectarà també el resultat visual que n’obtindrem. Vegem-ho amb un parell d’exemples:

Font: elaboració pròpia.
Aquí escrivim primer el codi del rectangle i després, el de l’el·lipse. Per tant, primer es dibuixa el rectangle i després d’aquest l’el·lipse, que queda per sobre.

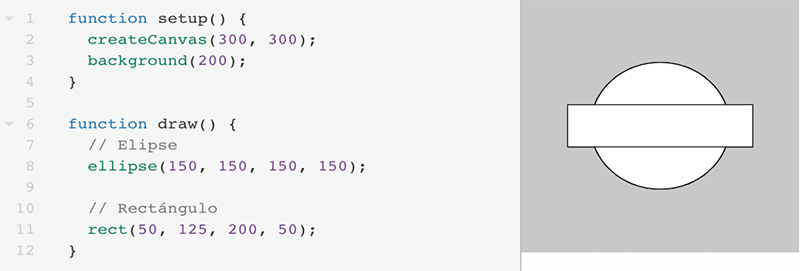
Font: elaboració pròpia.
En aquest segon exemple invertim l’ordre: escrivim primer el codi de l’el·lipse i, a continuació, el del rectangle. Ara és el rectangle el que queda per sobre.
Per aclarir-nos, podem pensar en un sketch de P5.js com en una pintura a l’oli: segons anem afegint línies de codi anem afegint elements que se superposen als anteriors.